Coolest HTTP file uploader with progress display

Features
What is it?
A HTTP uploader for image, text, PDF of media files
Size and file restrictions
You can restrict uploads to only certain file types.
10 progress displays
You can choose any progress type based on config
4 tabs
You can configure, view stats, help and do drag drop
Suitable for integration
You can use it with commercial products free of charge.
Lots of examples
Find extensive documentation replete with samples.
Find applications
You can integrate it with any framework with npm plugin.
Frequent updates
In active development
Uses HTTP POST
Uses XHR for progress updates using POST endpoint.
What problem does it solve?
Ease of use
No need to look around
10 progress displays
You always get a progress bar. Helps with multiple uploads.
Extremely fast
Live updates on upload progress
Plugin architecture
You can run it with Svelte, Vue, React or Angular.
Projects where you can use Progress-up
Use it with any HTTPS upload
Intuitive user interface
Easy to use. Extensive online help.
Nice progress display
Choose progress bar type from UI
Several examples
Lots of examples and demos available

What makes Progress-up special?
Sleek user interface. Supports 10 progress loaders.
53
GitHub stars
100%
Free
Svelte, Angular, React and Vue
Plugins for all frameworks
Works with
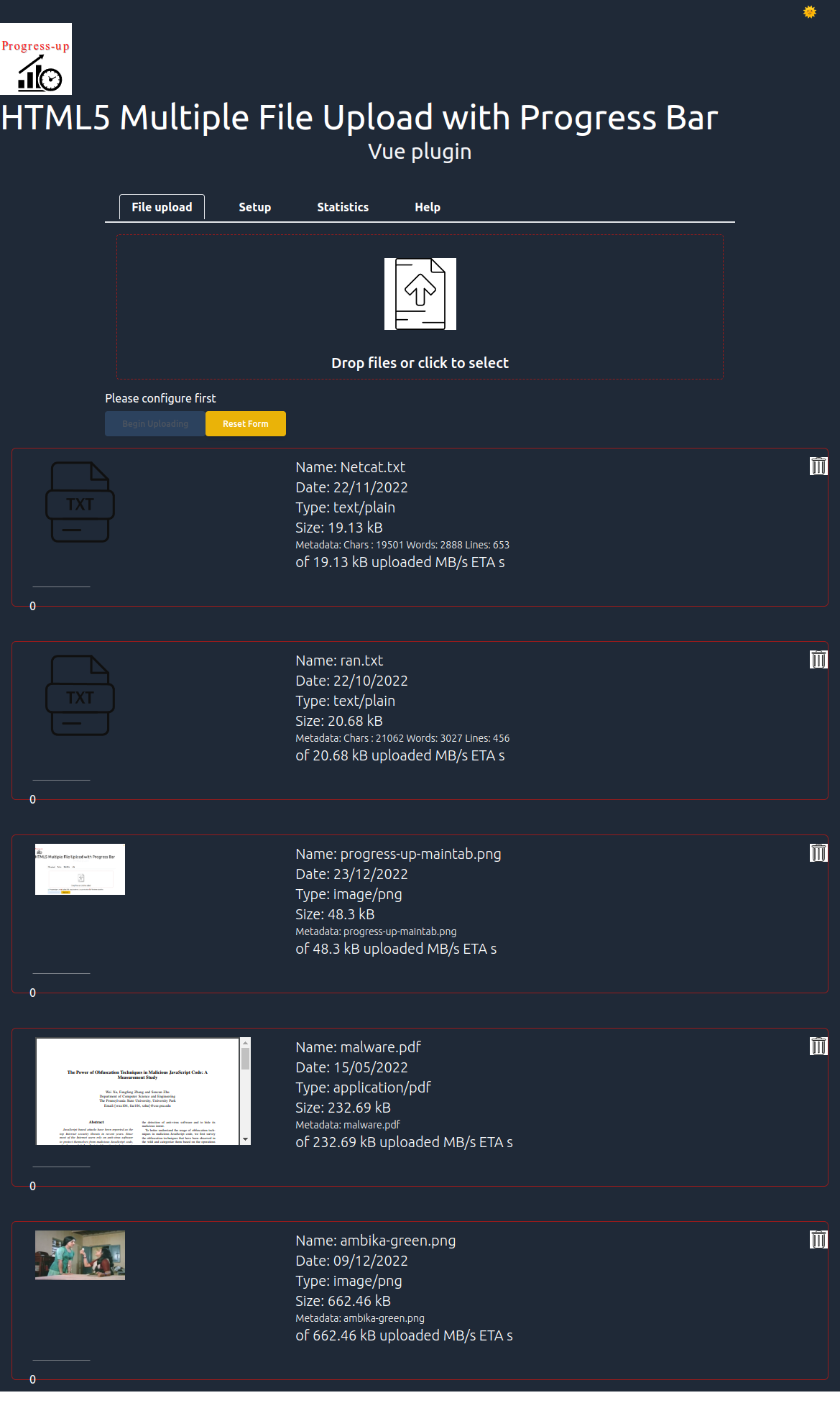
What is Progress-up?

Uploading gif
A HTML5 multiple files Upload plugin with progress bar indicator and file preview.
It uses the HTTP File API to show continuous progress.
Now available for
- Angular
- Vue
- Svelte
- React
in addition to vanilla Javascript.
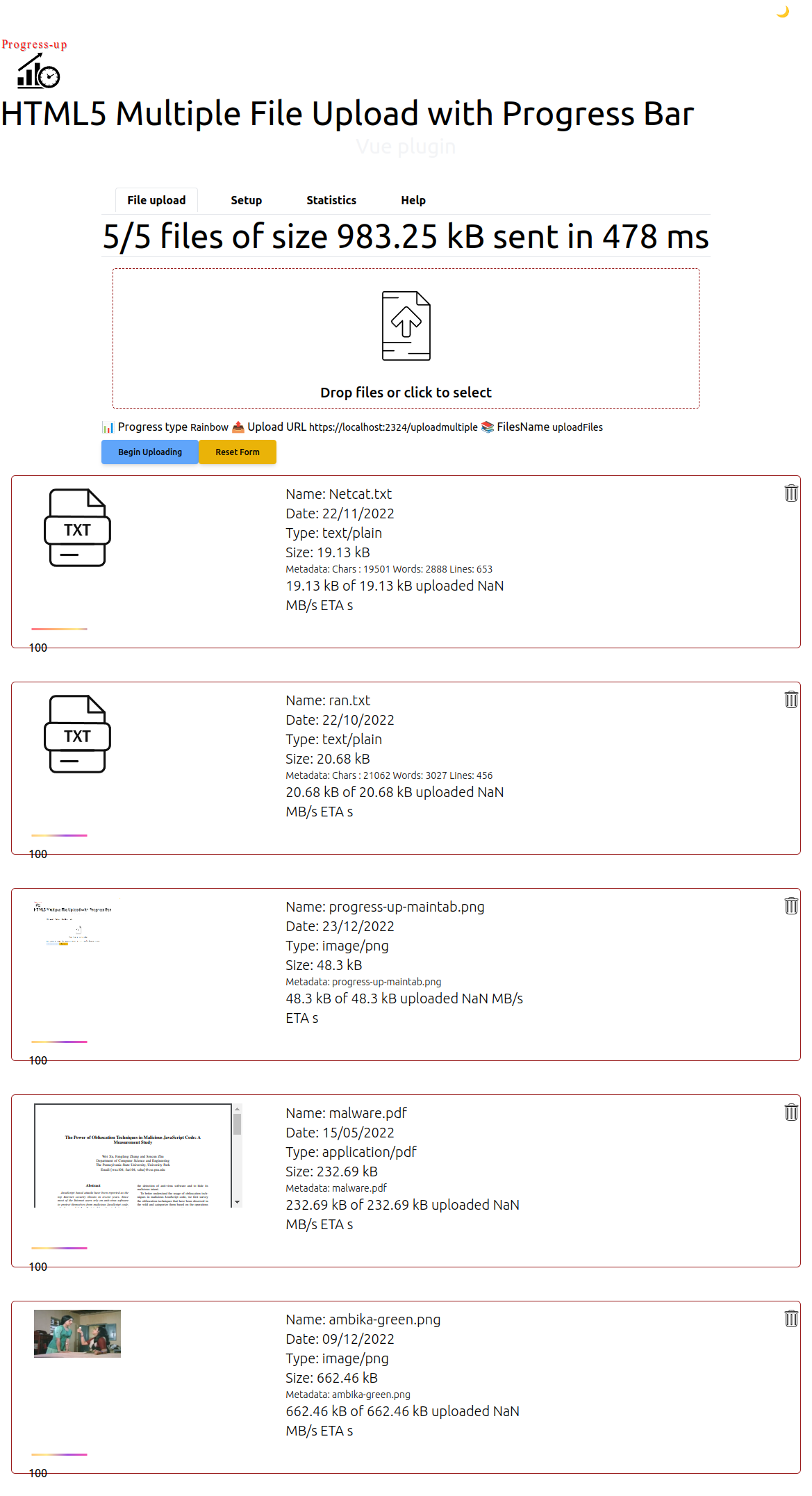
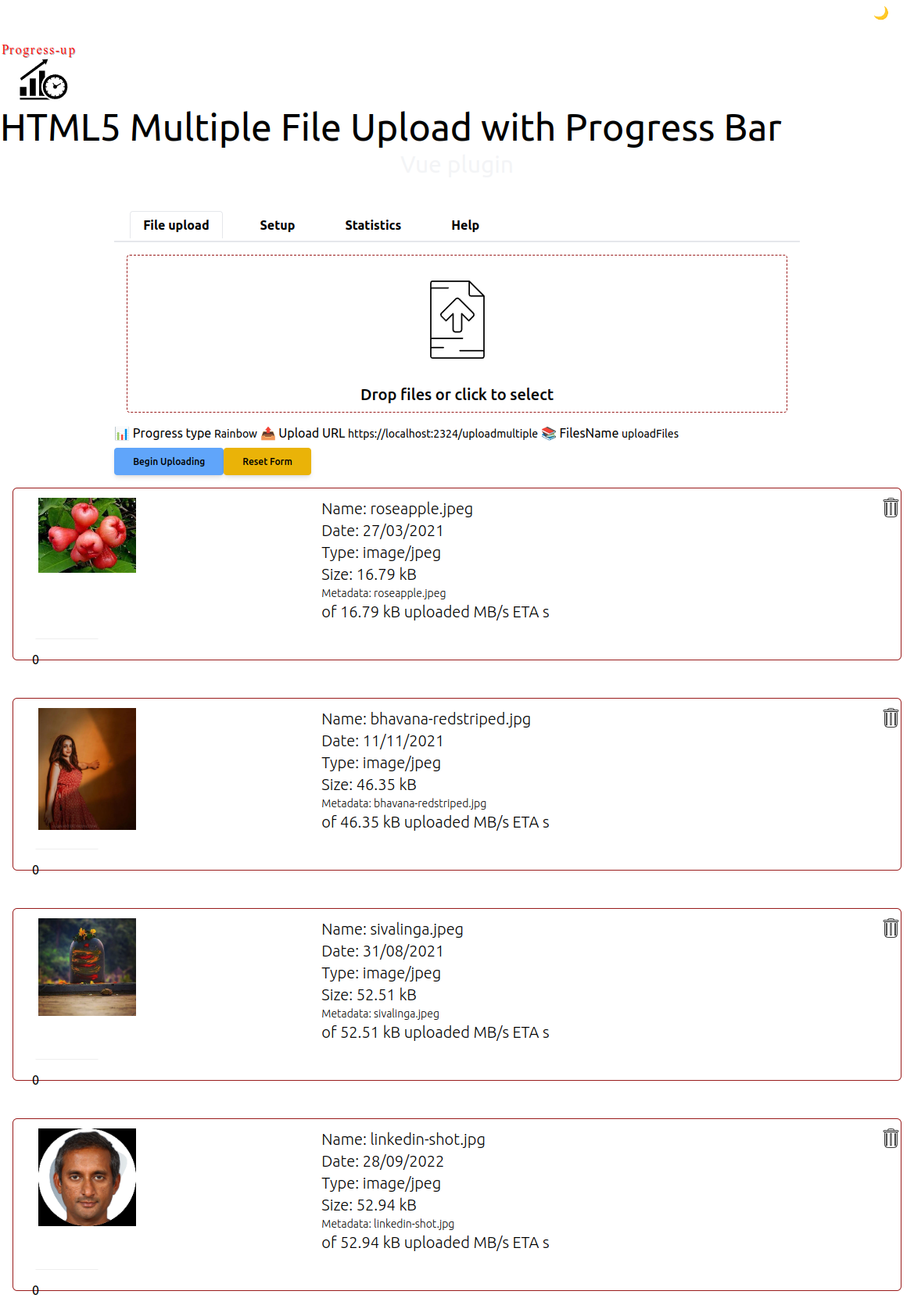
A sample screenshot of the preview function.

More stats
Detailed instructions
Why should you care?
If you allow multiple large files upload then a progress indicator is a cool way to give user feedback.
Nowadays HTML5 File API based progress is the best way to achieve your goal.
How to build and run as plain js
$ git clone https://github.com/girish1729/progress.up
$ cd progress.up/backend
$ yarn install
Or
$ npm install
$ mkdir uploads
$ npm start
Now head to http://localhost:2324
to try uploading files.
The uploaded files are present in backend/uploads folder.
Backend
This backend is Node.js HTTP server express.js with multer middleware
This ensures that this code is platform agnostic. Most issues with file upload plugins extant today hover around not specifying backend correctly. Not making it easy to use. Not explaining what should be the input file name attribute etc.
We require a backend that accepts multipart/form-data as upload
protocol.
Please also ensure the file names array in input field matches the backend configuration.
There is also a test upload feature to check if upload protocol works.
Frequently asked questions
What is Progress-up?
Progress-up is a simple file uploader easy to setup. It fetches files from local disk, and uploads them to the final destination. It’s very simple to integrate with your existing application and lets you think about more important problems than building a file uploader. Progress-up has various plugins for web development frameworks for easy integration and quick setup.
Is it free?
It is free and open source. License is MIT, so you can use it for commercial applications free of charge.
Paid plans are here
Does it work in browser?
Yes it works on all browsers.
What is its speciality?
It supports 10 types of progress displays.
Can I pay for it?
Yes. In case this project is helping you in some way you may consider sponsoring this project on GitHub.
Will it work on the phone?
Unlikely.
Can I have a feature list?
- Lightweight and modular<\li>
- Plugin-based architecture
- No dependencies
- Track uploads with progress indicator
- Drag and drop support
- Files are previewed before upload
- Open source with rich documentation
- No frills sleek user interface
- Dark mode support
- Free to the world forever
- Available for all popular web frameworks(Svelte, Angular, Vue, React)